この記事は約 2分13秒 で読めます。

ホームページのデザインは、“画像”と“テキスト”で構成されています。
この“画像”と“テキスト”との違いがよくわからない、
とお客様より聞かれることがしばしばあります。
言葉だけですと、なかなかピンとこない場合もあるかと思いましたので、
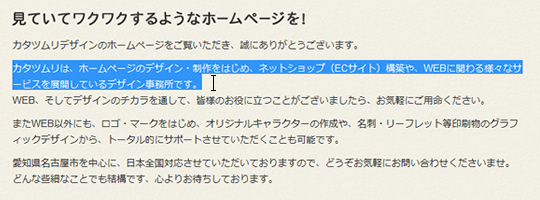
今日は、スクリーンショットを交えながら、
解説させていただこうかと思います。
画像とは
お店の写真、イメージ写真、メニューの写真…
ホームページにはたくさんの写真を使います。
これらの写真はもちろんそうですが、
これ以外にも例えば、バナーやボタン、アイコンなども“画像”に含まれますし、
見出しなどの文字類も、キレイなフォント(書体)を使用したいという理由から、
“画像”になっている場合も多くあります。

※簡単に言うと、カーソルでドラッグした際、選択できないものが“画像”です
テキストとは
画像を多く使うことは、見栄えもよくなりますし、
より伝わりやすくなります。
ただ、より多くの情報を伝えるためには“テキスト”が重要です。
テキストは閲覧環境によって表示する書体が左右されるため、
基本的にはどんなパソコンにもインストールされている、一般的な書体になります。

※簡単に言うと、カーソルでドラッグした際、選択できるものが“テキスト”です
最後に
どうでしょう、ご理解いただけたでしょうか?
はじめにお話したとおり、ホームページのデザインは大きく分けて、
この“画像”と“テキスト”で構成されています。
画像ばかり使えば、見栄えがよくなりますが、
表示が重くなってしまったり、検索されにくくなってしまう場合もあります。
かと言ってテキストばかりでは、見栄えも悪く、
読む気になりません。
“画像”と“テキスト”、
これらを絶妙のバランスで構成させるのが、
WEBデザイナーの腕の見せ所なんですね。
最後までお読みいただき、ありがとうございました。



