この記事は約 1分50秒 で読めます。

やっぱり記事に画像を入れると、
伝わりやすく、また雰囲気も変わりますよね!
ということで、記事に画像を入れる方法です。

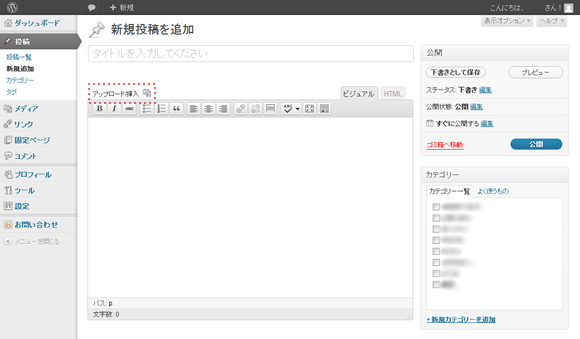
「アップロード/挿入」をクリックします。

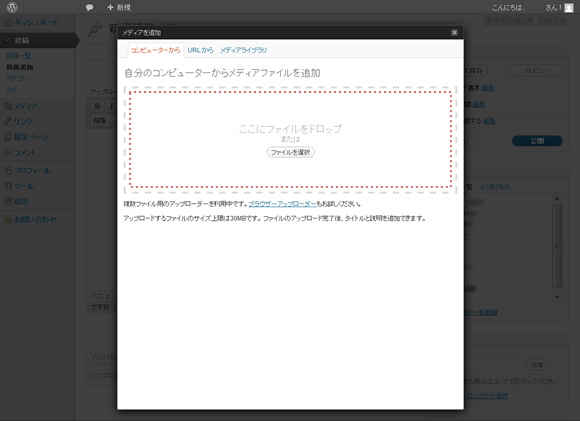
すると上記のようなウィンドウが開きます。
点線内に挿入したい画像をドラッグするか、
「ファイルを選択」ボタンから画像を選びましょう。

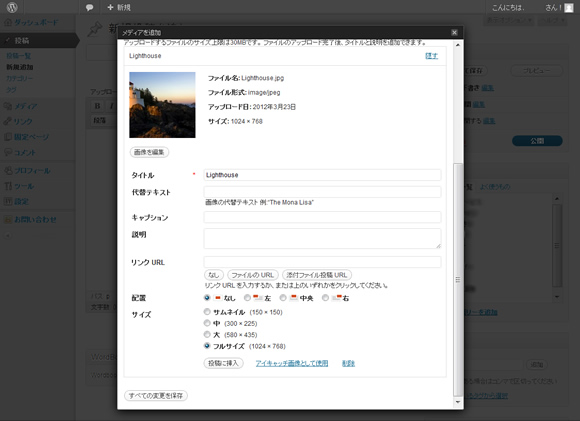
画像のアップが完了したら、
各項目の必要箇所に入力をします。
タイトル
はじめから自動で、ファイル名等が入力されているはずです。
そのままで問題ありません。
代替テキスト
画像の説明を日本語で完結に入力しましょう。
キャプション
特に入力する必要はありません。
説明
特に入力する必要はありません。
リンクURL
基本的には「なし」を選択しておいて問題ありません。
元画像サイズが大きく、画像クリック時に拡大表示させたい場合は、
「ファイルのURL」を選択しておくとよいでしょう。
配置
画像の配置位置を選択してください。
よくわからなければ「なし」で問題ありません。
サイズ
画像の表示サイズを選択してください。
あまり大きな画像で「フルサイズ」にしてしまうと、
記事のエリアからはみ出してしまう場合がありますので、
ご注意を。
ひととおり入力が完了しましたら、
「投稿に挿入」ボタンすぐ右側、
「アイキャッチ画像として使用」をクリックし、その後
「投稿に挿入」ボタンをクリックすれば、完了です。
最後までお読みいただき、ありがとうございました。



